آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۷
آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۷
با سلام
با جلسه هفتم از سری اموزش های طراحی سایت از مبتدی تا پیشرفته در خدمتتون هستیم،در این جلسه قصد داریم بریم سراغ CSS و شما رو با CSS اشنا کنیم، در انتهای این اموزش شما قادر خواهید بود که به سایت خودتون رنگ و لعاب بدید و روح تازه ای به سایتتون بدید،پس با ما همراه باشید.
کدنویسی تحت وب یکی از تخصص هاییه که هر کسی میتونه به اون دست پیدا کنه تنها چیزی که برای دستیابی این تخصص نیاز است تلاش و دنبال کردن این کاره. گستره ی کدنویسی تحت وب خیلی زیاده به عنوان مثال (CSS , HTML , PHP , JavaScript , JQuery , SQL , ASP و …) که با مشتقاتشون خیلی بیشتر از اینا میشن. من میخوام که بحث CSS رو یادتون بدم به شرط این که بعد از آموزش همون نکاتی رو که گفتم رو رعایت کنید و حتما تمرین کنید.
برای کد نویسی های تحت وب نرم افزار های مکمل زیادی وجود دارد که بهترین آنها Visual studio Code می باشد. طرز کار این نرم افزار اینطور است که شما اول نوع کدنویسی خود را انتخاب میکنید به عنوان مثال css بعد در زمانی که دارید شما حرف اول خاصیتی را مینویسید لیستی از آنهارا برای شما نمایان میکند تا در بین این همه کد سردرگم نشوید. من خودم هم شخصا با این نرم افزار کار میکنم. حالا میریم سراغ آموزش:
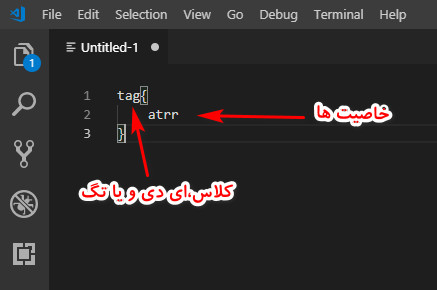
اول از همه باید بدونید که ساختار عمومی کد نویسی css چطوریاس! خب به تصویر زیر نگاه کنین:

همونطور که میبینید. ساختار یک کد سی اس اس اینطوریه. خوب بجای tag شما میتوانید کلا ، آی دی و یا همان تگ مثل : div , nav , article و … رو اضافه کنید.
فرق کلاس با ای دی؟
کلاس را میتوان نامی برای یک تگ در نظر گرفت مانند کد زیر:
<div class="myclass"></div>
همونطور که توی کد بالا میبینید طریقه اضافه کردن کلاس به یک تگ اینگونه است. اما در بین “” باید کلمه ی انگلیسی نوشته شود.
خوب حالا چطور یک کلاس رو توی سی اس اس فراخوانی کنیم؟
برای این کار باید کلاسی که برای تگتون در نظر گرفتید رو توی فایل سی اس اس قرار بدید و یک ” . ” (نقطه) پشت سر آن اضافه کنید مانند کد زیر:
.myclass{
attr
}
برای آی دی هم به همین صورت است فقط برای اضافه کردن اون به تگ مورد نظر باید مانند زیر عمل کنیم :
<div id="myid"></div>
و برای فراخوانی آن توی سی اس اس باید قبل از آی دی یک ” # ” علامت نردبان (ما میگیم :D) قرار بدیم. مثل کد زیر :
#myid{
attr
}
خوب حالا فرقشون چیه؟
فرقشون اینه که کلاس رو میشه بینهایت استفاده کرد به عنوان مثال میتوان برای ۵۰ تگ هم خاصیت رو اضافه کرد اما آی دی فقط میشه برای یک تگ خاصیت اضافه کرد.
خب چطور فراخوانی کنیم؟
برای فراخوانی تگ نام تگ را مینویسیم مثلا برای فراخوانی تگ div مانند کد زیر عمل میکنیم:
div{
attr
}
شاید الان با خودتون میگیده که {} این دو علامت چیه؟
خوب این دو علامت نشون میده که خاصیت هایی که نوشته میشه فقط برای مثلا فلان کلاس است و حتما باید خاصیت بین این دو علامت قرار بگیرد.
اولین بخشی که توی کدنویسی css یاد داده میشه بخش پس زمینه (background) است که حتی شما وقتی بخواهید یک سایت طراحی کنید اولین کدی که باید نوشته بشه کد Background است.
background در css از خاصیت های زیادی برخورداره که ما چند تاشو اینجا باهم مرور میکنیم
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Background-color
خوب اولین بخشی که از کد های Background-color است. خوب همونطوری که از اسمش پیداست رنک پس زمینه رو معلوم میکنه. خوب رنگ ها توی سی اس اس به ۳ نوع تقسیم میشن:
- رنگ های Hex
- رنگ های RGB
- رنگ های RGBA
background-image
همونجوری که از اسمش پیداست برای پس زمینه عکس ایجاد میکنه . خوب برای background-image شما باید این کلمه رو بنویسید و بعد هم دو نقطه و به صورت زیر آدرس عکس رو میدید:
.tag{
background-image:url(آدرس عکس);
}
background-repeat
خوب بازم از اسمش پیداست واسه چیه؟ این کد برای اینه که شما میخواهید پس زمینه تون چطور تکرار شه؟
انواع خاصیت هایی که این کد دارد:
background-repeat: repeat|repeat-x|repeat-y|no-repeat|initial;
repeat : این کد به میگه که پس زمینه رو تکرار کن
repeat-x : این کد میگه که پس زمینه رو به صورت افقی تکرار کن
repeat-y : میگه که پس زمینه رو به صورت عمودی تکرار کن
no-repeat : میگه پس زمینه رو فقط یک بار تکرار کن
initial : میگه پس زمینه رو به حالت پیشفرض نمایش بده
background-position
این کد مشخص میکنه که پس زمینه در کجا قرار بگیرد. انواع حالت های این کد را میتوانید در لینک زیر ببینید:
http://www.w3schools.com/cssref/playit.asp?filename=playcss_background-position
background-attachment
این کد نوع پس زمینه رو مشخص میکنه که از لینک زیر میتونید مشاهده کنید:
http://www.w3schools.com/cssref/pr_background-attachment.asp
هرچیزی که شما توی HTML می نویسید قابلیت تغییر توسط کدنویسی سی اس اس را دارد : عوض کردن رنگ ، ایجاد سایه و…
خوب حالا اولین چیزی که به ذهنمون میرسه واسه تغییر متن ، تغییر رنگ متن است که با خاصیت color نوشته میشه: مانند Background-color این خاصیت هم از کد های HEX و RGB و RGBA پشتیبانی می کند. نمونه از از کد:
.tag{
color:#000000;
}
متن رنگ سیاه میشه
ویژگی margin در css
همونطور که از عنوان این عبارت مشخصه، ویژگی margin برای تنظیم فاصله ی حاشیه ها استفاده می شه، به فرض اگر بخوایم بلاک div اصلی صفحه، از کناره ها و در واقع از تگ body به میزان چند پیکسل فاصله داشته باشه، کافیه برای آن بلاک، مقادیر حاشیه را در قسمت بالا (top)، به میزان مشخصی در یک کلاس (class) یا آی دی (id) تعریف کنیم، به طور مثال:
.main-block{
margin-top:4px;
display:block;
}
ویژگی padding در css
بر عکس ویژگی margin که فاصله دو بلاک یا دو لایه را در صفحات وب تعیین می کنه، ویژگی padding میزان فاصله و حاشیه ی محتوای درون یک بلاک را مشخص می کنه، به فرض اگر بخوایم مطالب داخلی یک لایه به میزان ۴ پیکسل از کناره های آن فاصله داشته باشه، کافیه برای استایل یا کلاس مربوط به آن لایه، یک مقدار padding در نظر بگیریم، به طور مثال:
.main-block{
padding:4px;
}
خب این مبحث تا همینجا به پایان میرسه در ادامه مباحث بیشتر با CSS کار خواهیم کرد و تگ ها و خاصیت های بیشتر از css رو بهتون معرفی میکنیم،موفق باشید