آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۴
آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۴
با سلام
با چهارم سری از آموزش طراحی سایت از مبتدی تا پیشرفته در خدمتتون هستم
توی این قسمت میخوایم در مورد پروژه که میخوایم با همدیگه از صفر شروع کنیم صحبت کنیم.
و این جلسه بیشتر روی فالب صحبت میکنیم که چطوری یه قالب صفر بیاریم و استفاده کنیم.
شما پس از اینکه سایتتون با سیستم مدیریت محتوای ورد پرس بالا اوردید یا به طور ساده تر سایتتون رو با وردپرس ایجاد کردید باید توجه خاصی به ظاهر سایت و طراحی اون داشته باشید ما در ادامه به شما اموزش میدیم که چطور یک قالب یا تم روی سایت خودتون نصب کنید و به سایتتون رنگ و لعاب بدید،
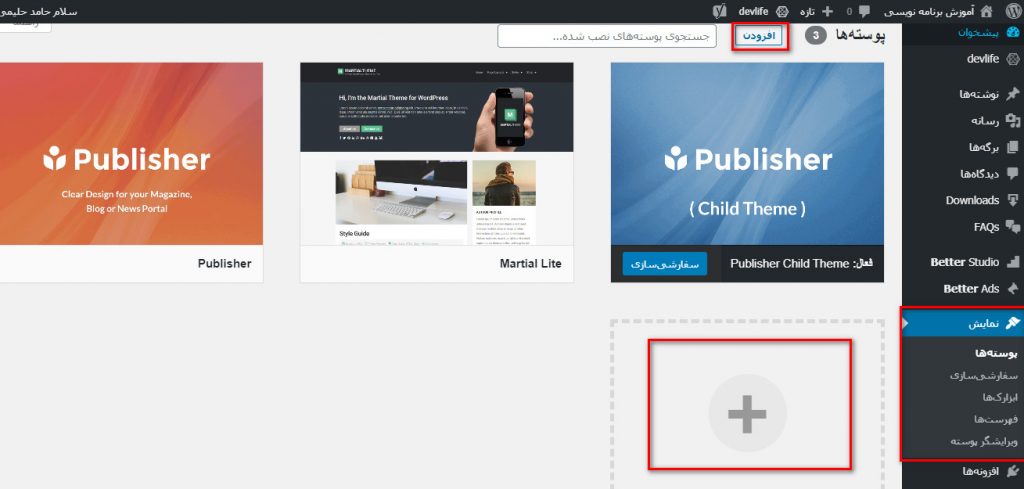
خب برای این کار اولین قدم شما باید وارد محیط مدیریت سایت خودتون بشید بعد از وارد شدن به محیط مدیریت سایت خودتون به مسیر نمایش>پوسته ها مراجعه کنید در اینجا شما لیستی از قالب های پیش فرض که روی سایتتون نصب هست رو مشاهده میکند که میتونید به راحتی با استفاده از دکمه فعال سازی اونو فعال کنید یا با استفاده از دکمه سفارشی سازی اونو به شکل دلخواه خودتون تغییر بدید

آموزش تغییر قالب وردپرس و نصب قالب وردپرس
شما برای تغییر قالب سایتون در مرحله اول نیاز دارید قالبی که میخواید رو سایتتون نصب کنید رو دانلود کنید و بعد از دانلود اون رو توی هاستتون اپلود کنید و سپس اقدام به فعال سازی اون بکنید،به طور کلی دوتا راه پیش روی شما هست :
نصب از فروشگاه وردپرس : برای نصب از فروشگاه وردپرس شما باید به این ادرس برید و براساس نیاز و دسته بندی های موجود در سایت قالب مد نظر خودتون رو پیدا کرده و دانلود کنید،البته از اونجایی که ما جز کاربران فارسی زبان وردپرس هستیم نیاز داریم که قالب سایتمون حتما از زبان فارسی پشتیبانی کنه و قالب راست به چپ باشه یا به اصطلاح راست چین باشه.
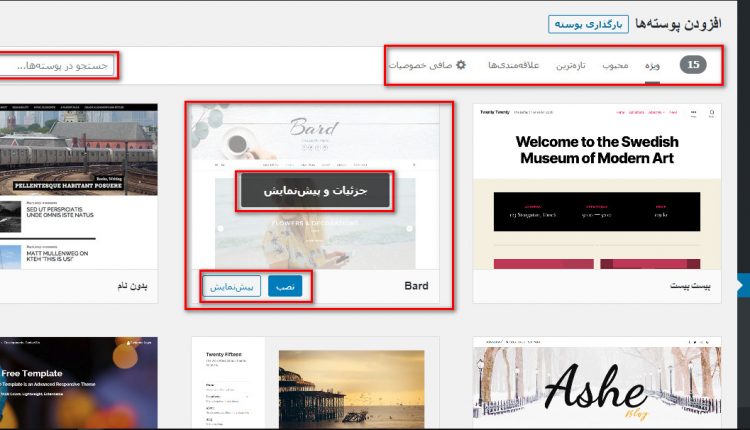
به مسیر نمایش>پوسته ها برید و روی دکمه افزودن کلیک کنید تا به صفحه زیر هدایت بشید:

در منوی بالا گذینه شاخص به شما کمک میکنه که پوسته های جدید،محبوب و… رو پیدا کنید
نصب قالب سفارشی : برای نصب قالبی که خودتون طراحی کردید یا سفارش دادید براتون طراحی کردند یا اینکه از سایتهای فروشگاه های قالب ورد پرس خریداری کردید هم کافیه شما از قسمت افزودن پوسته ی تازه قالب خودتون رو اپلود کنید و بعد از اینکه کار اپلود به پایان رسید اون رو فعال کنید برای این کار به ترتیب مراحل زیر عمل کنید :
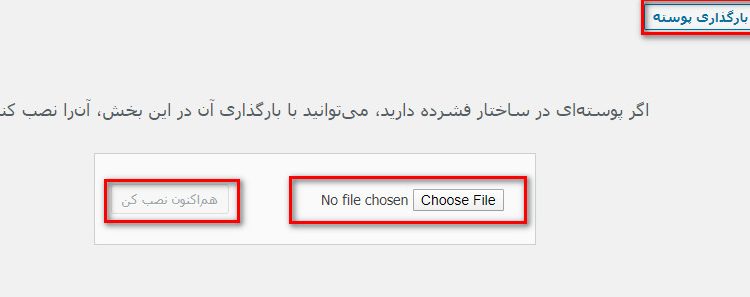
در ابتدا به مسیر نمایش>>پوسته ها رفته و روی دکمه افزودن پوسته تازه کلیک کنید،سپس در صفحه بعد روی دکمه بارگذاری پوسته کلیک کرده تا قسمت اپلود قالب برای شما باز شود.
روی دکمه Choose File کلیک کنید و قالب مورد نظر خودتون که اونو خریداری و یا دانلود کردید و در قالب یک فایل با فرمت Zip. هستش رو از رایانه خودتون انتخاب کنید. حالا بعد از انتخاب فایل روی دکمه هماکنون نصب کن کلیک کرده و بسته به حجم قالب منتظر بمونید تا قالب شما آپلود شود.

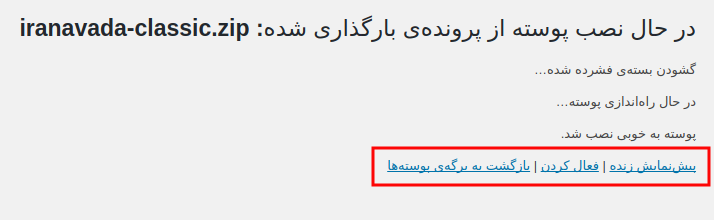
بعد از اپلود قالب به صفحه بعدی منتقل میشوید که در اون میتونید روی دکمه های پیش نمایش زنده و یا فعال سازی کلیک کنید تا نسخه نمایشی قالب رو مشاهده کنید و در صورت نبود مشکل در قالب با کلیک روی دکمه فعال کردن پوسته مورد نظر رو برای نمایش در سایت انتخاب کنید.

آموزش نصب قالب وردپرس در سی پنل cPanel
برای این منظور بسته نصبی قالب خودتون رو باز کنید و سپس به پوشههای اون وارد بشید در میان پوشهها و فایلهایی که مربوط به وردپرس هستند شما باید به مسیر /wp-content/themes/ مراجعه کنید، حالا در اینجا ممکنه تا چندین پوشه وجود داشته باشه که هر کدوم از این پوشهها در اصل یک قالب هستند، حالا پوشه قالب مورد نظر رو انتخاب کرده و وارد اون بشید، خواهید دید که فایلها و پوشههای مختلف دیگهای توی اون وجود دارن، حالا با راست کلیک کردن روی پوشه قالب یک فایل فشرده با فرمت zip. ازش بسازید تا اقدام به نصب قالب وردپرس در cpanel کنید.

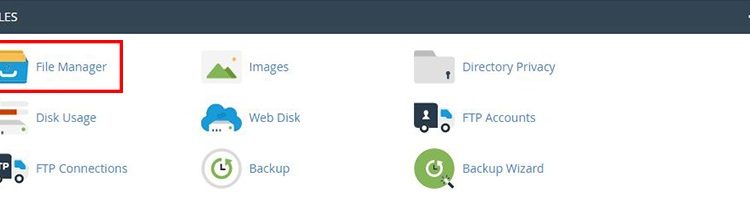
برای نصب قالب وردپرس در cpanel بعد از اینکه وارد هاست خود شدید به مسیر /public_html/wp-content/themes/ در File Manager هاست مراجعه کرده و قالب خودتون را که در حالت زیپ قرار داره در این پوشه آپلود کنید. بعد از اینکه عملیات آپلود تموم شد روی فایل zip قالب راست کلیک کرده و گزینه Extract را انتخاب کنید تا قالب شما از حالت زیپ خارج شده و در اصلاح در وردپرس نصب بشه، حالا فایل زیپ را پاک کرده و به مسیر نمایش> پوستهها در پیشخوان وردپرس مراجعه کنید، خواهید دید که قالب وردپرس از طریق هاست سی پنل نصب شده و کافیه تا اونو فعال کنید.