آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۱۰
آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۱۰
با سلام
جلسه ده.
این جلسه میخوایم فونت iransans رو اضافه کنیم به پروژه و یکم دیگه به ظاهر سایتمون برسیم. توصیه میکنم این جلسه رو از دست ندید.
دانلود فایل های مورد نیاز این جلسه
[sdm_download id=”235″ fancy=”0″ color=”green”]
اضافه کردن فونت به وردپرس از نیازهای اساسی هر وبسایت به شمار میاد با استفاده از فونت دلخواه شما میتونید شکل و ظاهر سایتتون رو بطور کلی تغییر بدید،بخصوص زمانی که از فونت های محبوبی مثل ایران سنس بی یکان یا ایران سنس دست نویس استفاده میکنید،
آموزش افزودن فونت فارسی به قالب وردپرس
قبل از نصب فونت در وردپرس باید ابتدا فونت دلخواه خودتان را در سه فرمت تهیه کنید. این فرمت ها که برای وبسایت مورد استفاده قرار میگیرند شامل eot، ttf و woff هستند. معمولا فونت با فرمت ttf با همه مرورگرها سازگاری دارد و نسبت به سایر فونتها بیشتر مورد استفاده قرار میگیرد. پس برای استفاده از فونت دلخواه خودتان (فونت رایگان) کافیست در گوگل جستجو کرده و فونت دلخواه را دانلود کنید. اما اگر فونت شما تجاری هست حتما باید آن را خریداری کنید.
حال بعد از اینکه فونت را با فرمت ttf و سایر فرمتها تهیه کردید نوبت به نصب فونت در وردپرس می رسد. اگر فونت شما به گونهای است که فرمتهای دیگر برای آن ساخته نشده مشکلی نیست و می توانید به راحتی با استفاده از ابزار آنلاین اقدام به تبدیل فرمت کنید! برای اینکار کافیست تا عباراتی مثل convert ttf to eot و convert ttf to woff را جستجو کرده و از این سایتها برای تبدیل فرمت فونت به فرمت های woff و eot استفاده کنید.
نصب فونت در قالب وردپرس با کدنویسی
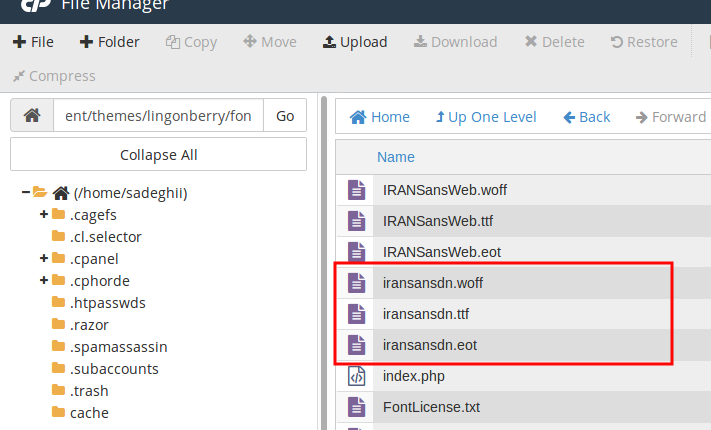
حالا برای نصب فونت در قالب وردپرس ابتدا وارد هاست خود شده و سپس بر روی File Manager کلیک کنید تا به محیط فایل منیجر هاست هدایت شوید. سپس به پوشه قالب وردپرس مراجعه کنید. یعنی به مسیر /public_html/wp-content/themes/ مراجعه کرده و در نهایت وارد پوشه قالب شوید. حال در این مرحله لازم است فونتی که تهیه کرده اید را در پوشه fonts آپلود کنید. اگر پوشهای با این نام در پوشه قالب ندارید می توانید یک پوشه بسازید و سپس فایلهای فونت که با سه فرمت ttf، eot و woff هستند را در این پوشه آپلود کنید.

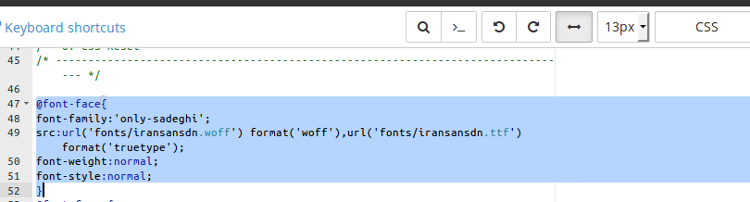
در اینجا من قصد دارم از فونت ایران سنس دست نویس برای سایت خودم استفاده کنم که مشابه تصویر، فونتها با نام iransansdn خریداری و در پوشه fonts قالب آپلود شده است. حال بعد از اینکه فونت خودتون را آپلود کردید به پوشه قبل یعنی مسیر اصلی پوشه قالب خودتان برگردید و به دنبال فایل style.css قالب بگردید. بعد از اینکه فایل استایل را پیدا کردید روی اون راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایشگر این فایل مراجعه کنید. بعد از مراجعه به صفحه ویرایشگر فایل خواهید دید که در خطوط ابتدایی این فایل مشابه تصویر زیر کدهای css برای افزودن فونت در قالب وردپرس وجود دارند که لازم است آنها را شخصی سازی کنید.

حال همانطور که در تصویر می بینید در اینجا من از فونت با فرمتهای woff و ttf استفاده کردم. حال برای استفاده از فونت دلخواه خودتان، شما هم می توانید با قرار دادن کد زیر در این فایل فونت دلخواه را قرار دهید. دقت کنید که اگر از قبل کدهایی مثل زیر وجود دارد باید آنها را ویرایش کنید.