آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۱۳
آموزش طراحی سایت از مبتدی تا پیشرفته – جلسه ۱۳
با سلام
جلسه سیزدهم.
در این جلسه به سراغ پلاگین قدرت مند ACF میریم. این پلایگن نسخه پولی داره اما من نسخه رایگانش رو براتون قرار میدم برای تست. اگر خواستید به صورت تجاری استفاده کنید توصیه میکنم حتما بخریدش. توی این جلسه تقریبا داریم به وب اپ نزدیک میشیم. کم کم داریم وارد کد نویسی PHP می شیم.
فایل های مورد نیاز
[sdm_download id=”267″ fancy=”0″ new_window=”1″ color=”green”]
امروز قصد داریم یک افزونه جدید و کامل رو به شما معرفی کنیم به اسم Advanced Custom Fields
با استفاده ازاین افزونه شما قادرید متاباکس هایی رو ایجاد کنید و در نوشته های سایتتون به صورت سفارشی نمایش بدید و یا گالری تصاویر ایجاد کنیم و کاربر رو محدود کنیم که برای ایجاد گالری تصاویر فقط از چه قسمتی تصویرای خودش رو اپلود کنه.
میخواستیم به طور کامل کل Documentation این پلاگین رو توضیح بدیم ولی وقتی نگاه کردیم با زبانی بسیار زیبا و روان توضیح داده شده و همیشه متن اصلی کاملتر و بهتر از ترجمه خواهد بود. برای مطالعه کامل Documentation این افزونه وردپرس، آدرس زیر رو در نوار مرورگر کپی کنید:
گروه های زمینه یا Field-Groups
یک گروه زمینه شامل زمینه سفارشی،مکان و تنظیمات نمایشی است هر گروه ازتنظیمات نمایشی زمینه ها خود برای نمایش در برگه های ویرایش استفاده میکند
زمینه ها یا Fields
در گروه زمینهها شما میتوانید زمینههای دلخواه خود را ایجاد کنید. بهعنوان مثال یک گروه زمینه را “نویسنده” نامگذاری میکنیم که شامل دو زمینهاست ” درباره نویسنده – بیوگرافی ” و ” تصویرک نویسنده” .
قوانین مکان یا Location Rules
این گزینه به شما این امکان را میدهد تا هر گروه زمینه را به برگهی ویرایش خاصی نسبت دهید ! این مکاندهی میتواند بر اساس شناسه (ID) نوشته٬ طبقهبندیها ٬ قالببندی برگه و نوع نوشته باشد !
تنظیمات نمایشی یا Display Option
این گزینه زمانی که گروه زمینه در برگه ویرایش نوشته٬ برگه و.. نمایش داده میشود فعال میشود و به شما این امکان را میدهد تا المانها برگه را مخفی کنید ! برای مثال ٬ شاید بخواهید زمانی که گروه زمینه نویسنده نمایش داده میشود ٬ بخش نویسندهی پیشفرض نمایش دادهنشود.
استفاده از ACF در پوستهی سایتتان !
این افزونه از API های قدرتمندی استفاده میکند که میتوانید با آنها وبسایت خود را تا سر حد امکان شخصیسازی کنید!
خب حالا بریم سراغ اموزش!!
برای اینکه بهتر افزونه Advanced Custom Fields رو درک کنید یک مثال میزنیم:
اگر یادتون باشه قبلا برای افزودن تصاویر از یک پلاگین وردپرس استفاده کردیم که فقط تصویر دوم رو اضافه میکرد. حالا با استفاده از این پلاگین کارمون خیلی راحتتر خواهد شد. خب من قصد دارم در کنار هر نوشته ۳ تا عکس زیر اون نوشته باشه و خودم عکسها رو براش بذارم و به هیچ عنوان نمیخوام از گالری تصاویر خود وردپرس استفاده کنم. وارد قالب میشم و تگهای img رو به تعداد دلخواه ایجاد میکنم به صورت زیر:
<div> <img src="folder/pic1.jpg" alt="picOne"> <img src="folder/pic1.jpg" alt="picTwo"> <img src="folder/pic1.jpg" alt="picThree"> </div>
همانطور که میدونید این یک کد ساده html هست که عکسها رو از یک پوشه به نام folder میگیرد و در صفحه قرار میدهد و ما قصد داریم این عکسها داینامیک باشد و بعد از هر نوشته خودمون از ادمین وردپرس آپلود کنیم! برای اینکار پس از نصب افزونه، فیلدهای تصویر رو ایجاد میکنیم به صورت زیر:
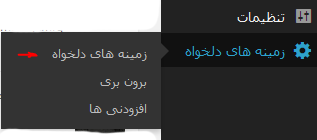
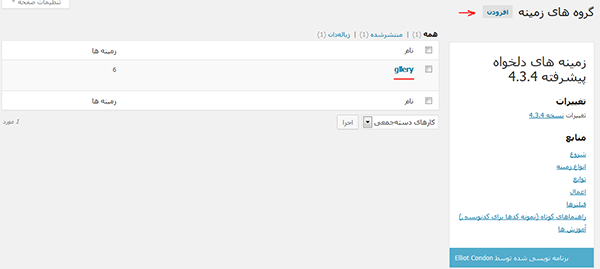
قدم اول :


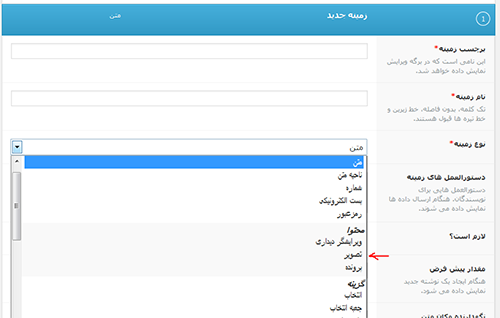
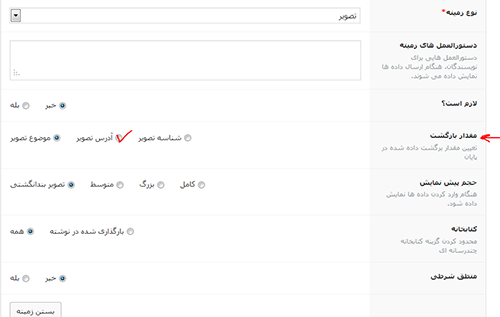
قدم دوم : ایجاد فیلد تصویر

قدم سوم : تنظیمات افزونه-> چون ما میخوایم url عکس رو برامون برگردونه پس طبق تصویر زیر تنظیمات رو ست میکنیم

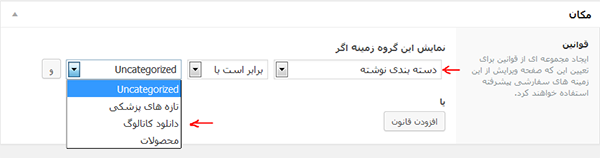
قدم چهارم : مکان اپلود عکس
بعد از ایجاد فیلد باید تعیین کنیم که عکس رو کجا نمایش بده یعنی در پست های سفارشی یا نوشته ها! حتی میتونید برای یک دسته ی خاص این فیلد ها رو ایجاد کنین!

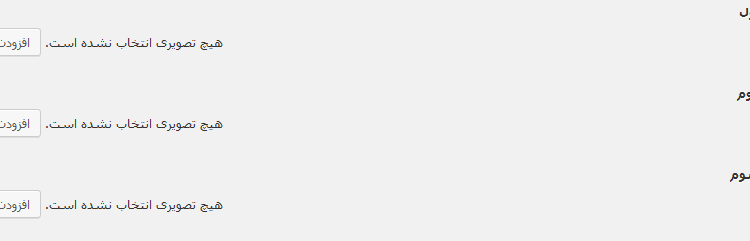
بعد از ایجاد فیلد وقتی وارد دستهای بشید که قرار عکسها رو از اونجا آپلود کنید تصویر زیر رو تماشا میکنید

حالا تصاویر رو آپلود میکنیم ولی نمایش داده نمیشود! چون هنوز تنظیمات قالب رو انجام ندادیم و تنظیمات قالب رو به شکل زیر انجام میدیم:
<div>
<img src="<?php the_field('image_1'); ?>" alt="picOne" >
<img src="<?php the_field('image_2'); ?>" alt="picTwo" >
<img src="<?php the_field('image_3'); ?>" alt="picThree" >
</div>
دقت کنید که منظور از image_1 , image_2 , image_3 همون id فیلدی هست که موقع ایجاد کردن مینویسید.